Anyone following the Brexit news closely in the UK will no doubt be familiar by now with Seaborne Freight — who were recently awarded a contract to run a freight service between Ramsgate and Ostend in the event of a no-deal Brexit.
Our attention at Welcm Software was drawn to the recent story about their website displaying “boilerplate” terms and conditions from what appears to be a takeaway food business.
This is embarrassing for any company (but very common, just googling for blocks of lorem ipsum text will display thousands of examples of this placeholder text on live sites).
However, more of an issue were some of the back end problems affecting the site.
We’re always interested in what technology drives popular websites, so a quick check on Wappalyzer revealed seabornefreight.com was running a Laravel installation.
Since we’re big Laravel fans, whilst doing some searching we saw some tweets by cyber security researchers @Cybercymru and @GossiTheDog on Twitter that showed they had made a few basic but fundamental mistakes in deploying their Laravel website, these were:
- The site not had not been fully tested prior to deployment — there were some broken links, some links going to google and the contact form failed due to missing email settings.
- The site environment settings were set to local, not production.
- Debugging was enabled, and the domain was set incorrectly to the dev site.
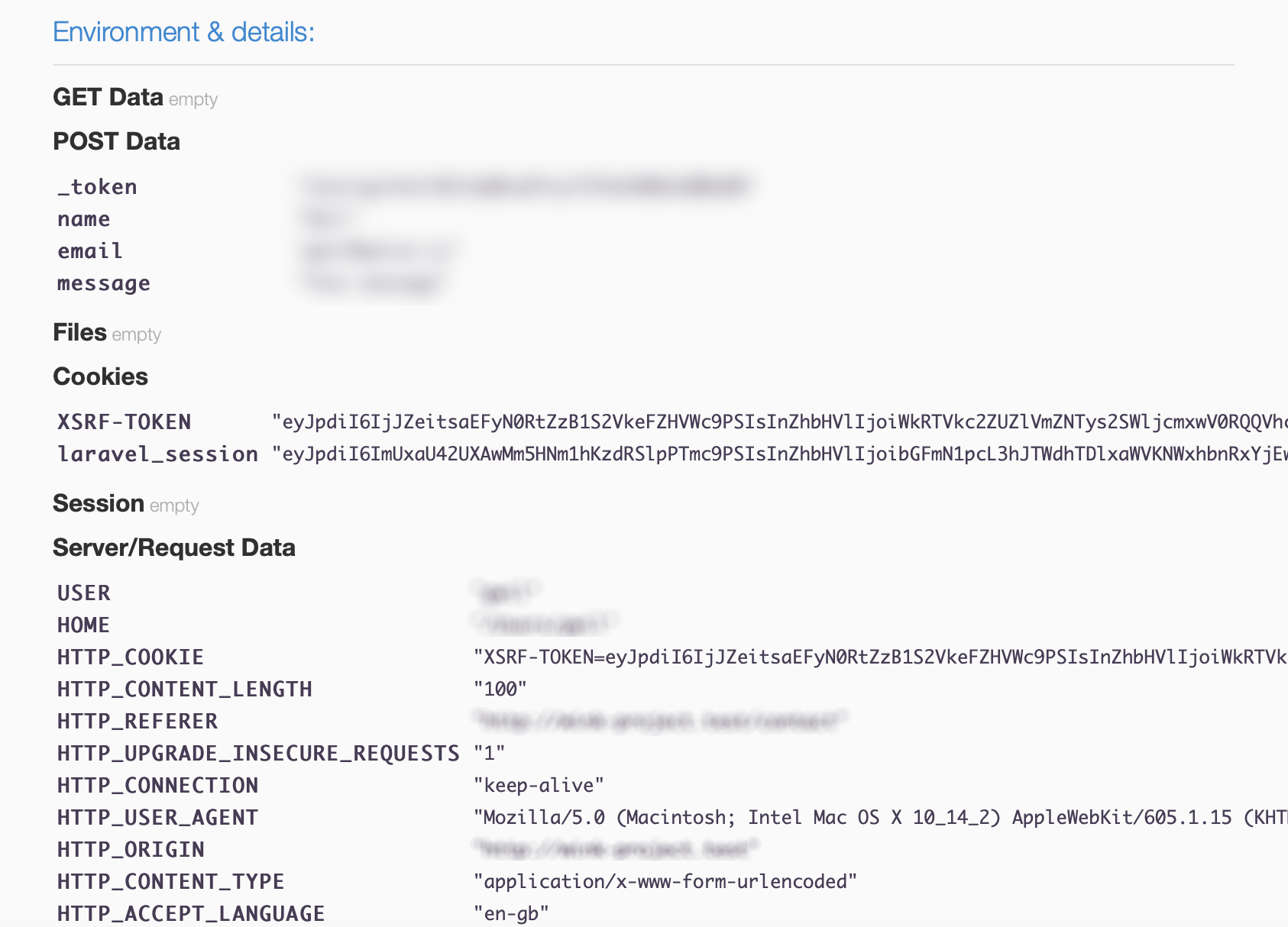
As can be seen, the critical problem here is that error logs and debug information (including sensitive password data) can potentially be exposed to any visitor to the website.
Here's another example of the output when a contact form causes an exception to be thrown:
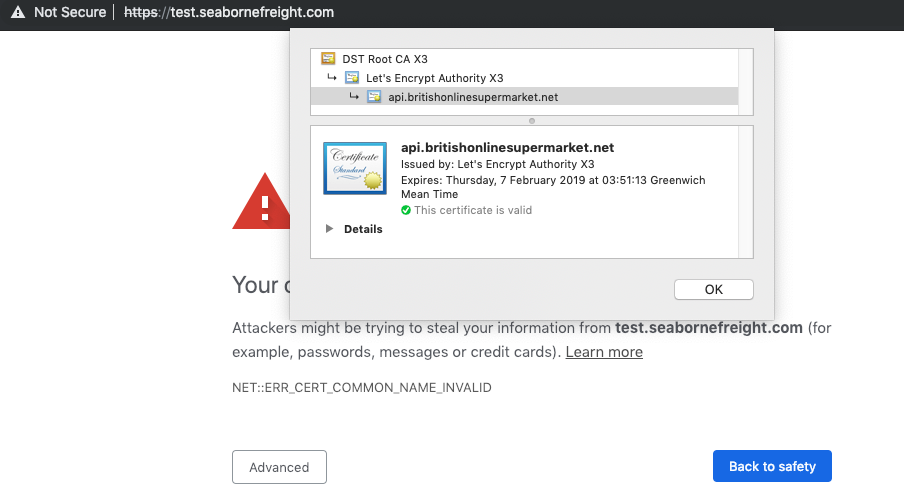
There also seems to be a wildcard redirect for any subdomain (e.g https://abc123.seabornefreight.com) that goes to api.britishonlinesupermarket.net, which naturally causes a ERR_CERT_COMMON_NAME_INVALID error. Not a huge problem but one that can and should be resolved.
Thankfully, due to the way Laravel projects are deployed, it’s a very quick fix to at least stop this debug information displaying (see below) and this critical issue has indeed been quickly resolved by the site owners.
Any errors when debugging is set to false will now display the following by default:
Much safer!
If you’re launching a Laravel website (in fact most of these apply to all websites), here’s a deployment checklist to make sure you cover off the critical issues.
Deployment Checklist
- Test the site on all the main browsers — at least Chrome, Firefox, IE/Edge and Safari on desktop at various resolutions and on Android and Safari mobile browsers. Check for any console errors on desktop browsers too.
- Check your content is accurate and as typo-free as possible — no placeholder text or boilerplate!
- Create a test plan for interactive features such as contact forms or login areas
- Check your 404 page and other error pages are accurate and professional — this is from Seaborne Freight…
5. Ensure all http:// urls redirect to https://
6. Check your site links or code doesn’t reference http:// anywhere and instead uses https://
7. Check your jQuery and JS for any console.log commands and remove them
8. Choose between www or non-www for your URLs and configure redirects accordingly
9. Set up analytics — unusually Seaborne Freight website seems to have no analytics packages installed. We recommend using Google Tag Manager and Google Analytics on any deployment
10. Here’s the critical one: Check your .env file is configured correctly, here is a default .env file in a new Laravel installation:
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:ThisIsAnExampleKey/AndNotARealOne=
APP_DEBUG=true
APP_URL=http://localhost
Here’s how it should now look on the Seaborne Freight live site:
APP_NAME=Seaborne
APP_ENV=production
APP_KEY=base64:ThisIsAnExampleKey/AndNotARealOne=
APP_DEBUG=false
APP_URL=https://seabornefreight.com
Ensure all these fields are correct for your deployment, note: APP_ENV=production and APP_DEBUG=false
(Do the same for Vue js if it is being used)
Also make sure your email settings and any other API keys, logins or passwords in your .env file are correct.
If you follow all of these steps you should be well on your way to having a robust, secure and reliable website.
Of course at Welcm Software we’re happy to help with any of the above, so feel free to get in touch to find out how we can help with your development projects.