Introduction
Friendly error pages that help and inform users are essential for all websites and web apps, for example in the event the visitor enters an incorrect URL.
Laravel comes with a selection of error views by default, which whilst friendly and attractively designed, might not fit in with the theme of your particular site.
The custom error views that ship with the default Laravel install are as follows:
Error 401 — Unauthorised
Error 403 — Forbidden
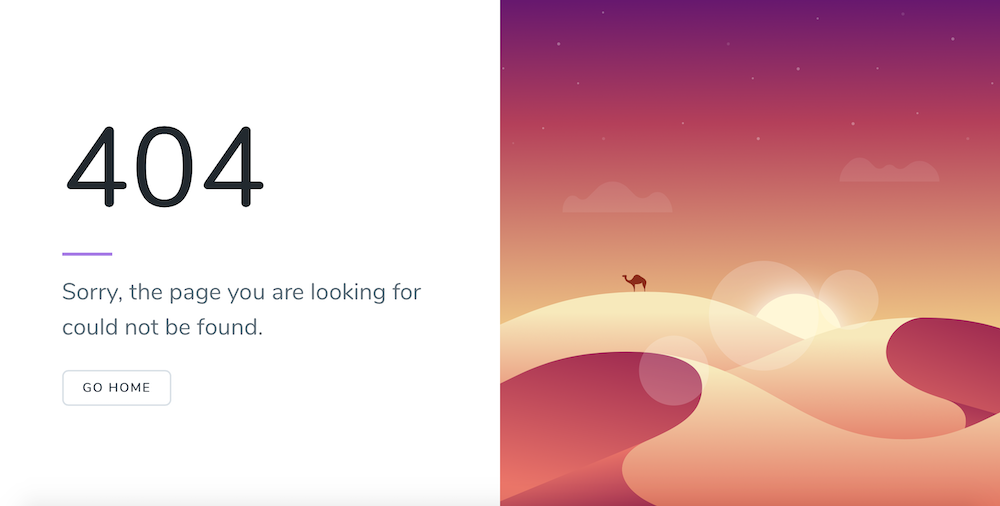
Error 404 — Not Found
Error 419 — Laravel POST Error
Error 429 — Too Many Requests
Error 500 — Internal Server Error
Error 503 — Service Unavailable
Luckily creating custom error views in newer versions of Laravel to match your design is really simple, so we’ll take a look at how we create these views in this tutorial.
Get our help adding custom error pages to your site
How To Create Custom Error Views
Probably the most common error page users may see is the 404 error, which simply means the page cannot be found. This could happen when for example a visitor goes to /abuot rather than /about. We’ll take a look at creating a custom 404 error page first.
In your Laravel project folder, create a folder called “errors” in your /resources/views/ folder.
Create a file called 404.blade.php in this /resources/views/errors/ folder.
If you need hosting for your Laravel projects, we like DigitalOcean, you can get $100 hosting credit to try it out if you sign up via this link.
You can write whatever html you choose in this file to display to your users, utilising your template files if you need to. Alternatively you can stay close to the original Laravel error view template files. You’ll see in that link all the default error view files.
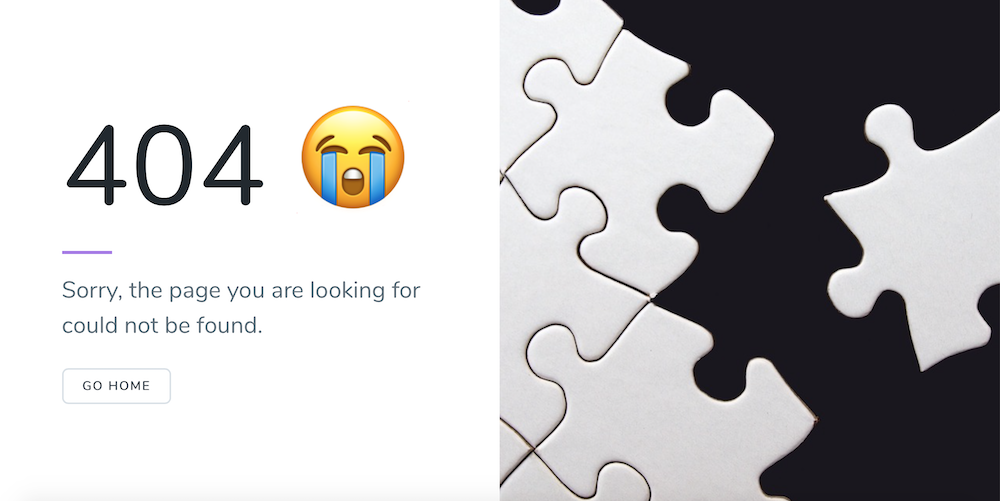
This example below makes a few minor tweaks to the original template, retaining the layout but changing the title and image on the right of the screen:
@extends('errors::illustrated-layout')
@section('code', '404 ?')
@section('title', __('Page Not Found'))
@section('image')
<div style="background-image: url('/images/404-bg.jpg');" class="absolute pin bg-no-repeat md:bg-left lg:bg-center">
</div>
@endsection
@section('message', __('Sorry, the page you are looking for could not be found.'))
The page will now look like this:
You can repeat this process for any of the other error views, e.g. by creating /resources/views/errors/500.blade.php
Conclusion and bonus code!
That’s pretty much it for custom error pages. You can make the error pages as complex or as simple as you choose, with more verbose messages or specific user-related information if required.
Get our help adding custom error pages to your site
Something that might be useful for web apps is redirecting the user to a single defined location in the event of a 404 Not Found error instead of displaying a 404 error page. You can do this by adding a simple function in your exception handler file.
Navigate to app/Exceptions/Handler.php
Import the NotFoundHttpException class
use Symfony\Component\HttpKernel\Exception\NotFoundHttpException;
Then find this function:
public function render($request, Exception $exception)
{
return parent::render($request, $exception);
}
Add the following before the function returns:
if ($exception instanceof NotFoundHttpException) {
return redirect()->route('home');
}
Update the name of the route from ‘home’ to whatever you need, (this corresponds to this line in /routes/web.php:
Route::get('/', 'PageController@home')->name('home');
And now 404 errors will redirect to your defined home route instead of displaying an error page.