We've discussed this in some of our other articles but it's worth repeating... as web developers we need to make sure the websites and web applications we create are accessible to all. This can seem like a lot of additional work but it's of huge importance to a huge number of people and frankly, once you are used to it, it really isn't that much work and will simply be second nature.
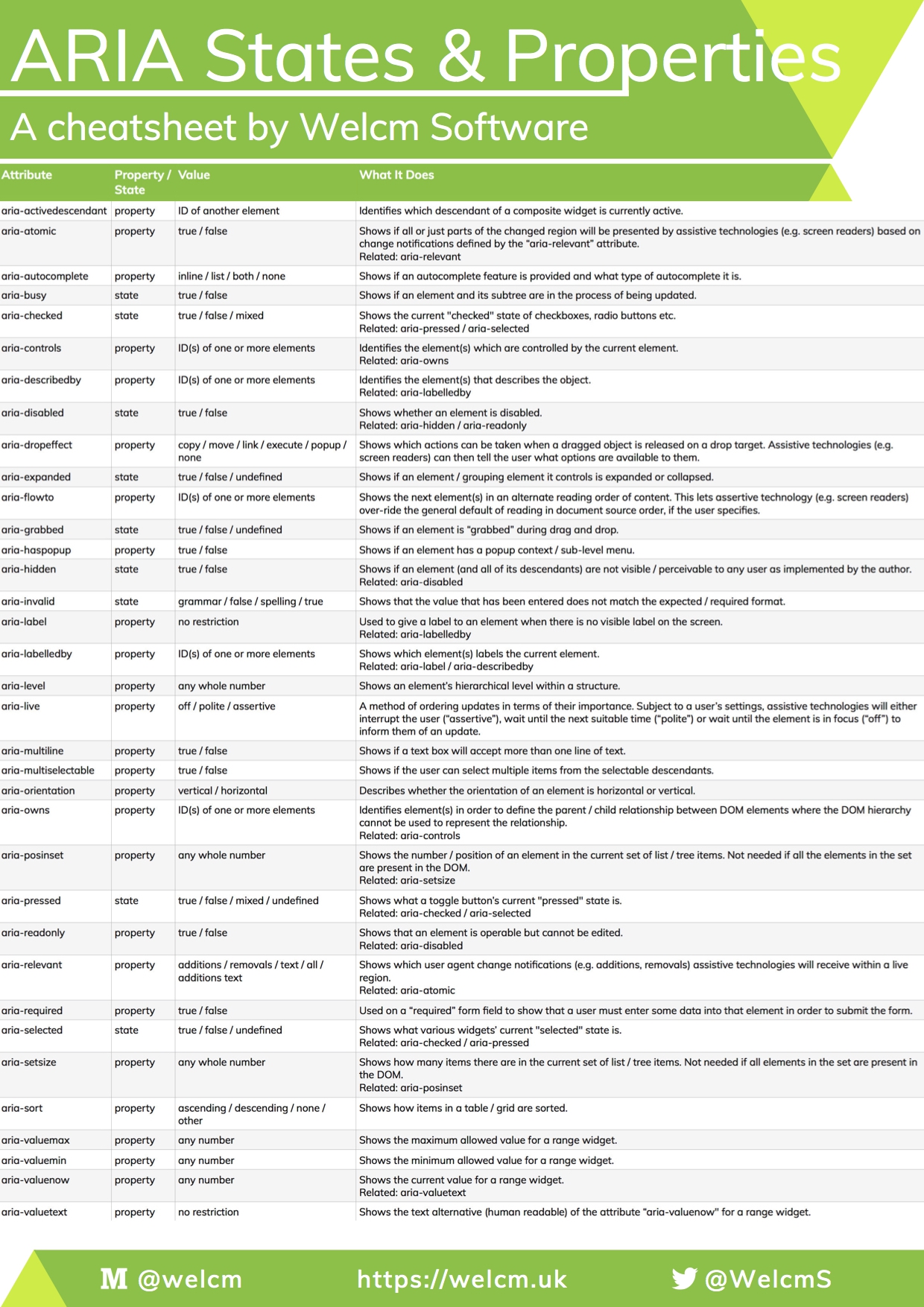
We created this aria prefixed markup attributes cheatsheet for ourselves but, as it's proved so helpful, we thought we'd share it. Please feel free to save a copy and share it with as many people as you can. There is a download link at the end of the article.
In order to comply with W3C accessibility recommendations it is essential that you use these attributes in your code. Some of the attributes are "states" and some are "properties". The cheatsheet shows which attributes are which. Concise definitions (as provided by W3C) are as follows:
State: A state is a dynamic property expressing characteristics of an object that may change in response to user action or automated processes. States do not affect the essential nature of the object, but represent data associated with the object or user interaction possibilities.
Property: Attributes that are essential to the nature of a given object, or that represent a data value associated with the object. A change of a property may significantly impact the meaning or presentation of an object. Certain properties (for example,aria-multiline) are less likely to change than states, but note that the frequency of change difference is not a rule. A few properties, such asaria-activedescendant,aria-valuenow, andaria-valuetextare expected to change often.
Download this cheatsheet here.