Introduction
When you’re developing an application, it’s critical to make sure you’re working with the correct data. Essentially, you need to know you’re asking the right question of the right data to get the right answer. Whilst there are some excellent debugging tools available for Laravel (Laravel Debugbar and Laravel Telescope to name just two), sometimes just quickly checking a result is what is expected is all that’s needed. Luckily Laravel has some built in functions and tools for this purpose, so let’s take a look.
dd()
Every Laravel developer will rely on this command at some point during their app development. dd stands for “Dump and Die” and works by outputting the given variable and then stopping any further execution of the code.
If we have the following in our controller index() function:
$var = "Hello World";
dd($var);
This is the output:
If we take fuller example from our earlier Laravel Wink post:
public function index() {
$posts = WinkPost::with('tags')
->live()
->orderBy('publish_date', 'DESC')
->simplePaginate(24);
dd($posts);
return view('blog.index', [
'posts' => $posts,
]);
}
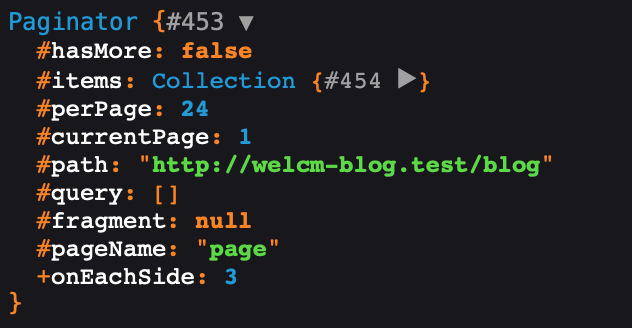
This is the output in the browser:
You can see the command is capable of dumping entire collections with an expandable tree structure, so is very helpful for diving into data on normal database driven projects.
You’ll note that the view is not returned as the code stops executing after the dd() command so the return view( … ) function never runs.
There might be circumstances where you wish to use this command within a view rather than a controller, this can be done using the @php blade directive:
@php(dd($posts))
dump()
The alternative built-in function is dump(). This will output the same information but does not stop the further execution of code. So to use it in the same place as the earlier example:
public function index() {
$posts = WinkPost::with('tags')
->live()
->orderBy('publish_date', 'DESC')
->simplePaginate(24);
dump($posts);
return view('blog.index', [
'posts' => $posts,
]);
}
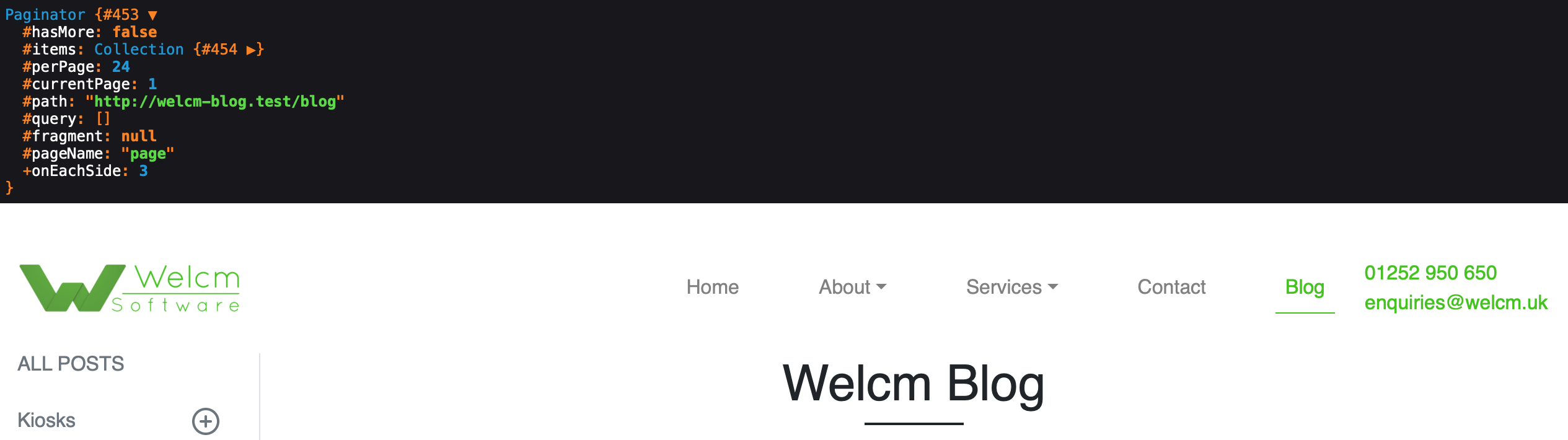
Outputs the following:
You’ll see the view is returned this time as the code continues to execute but the information is dumped to an area at the top of the screen. You can add multiple dump() commands to display any data you choose.
Whilst this can be very useful for checking the data moving through an application as different functions run, it can clutter up the available screen space. Luckily, since Laravel 5.7 there is a built in command to output this information to a console or even a separate html file.
dump-server
If you have Laravel 5.7+, in the console simply run:
php artisan dump-server
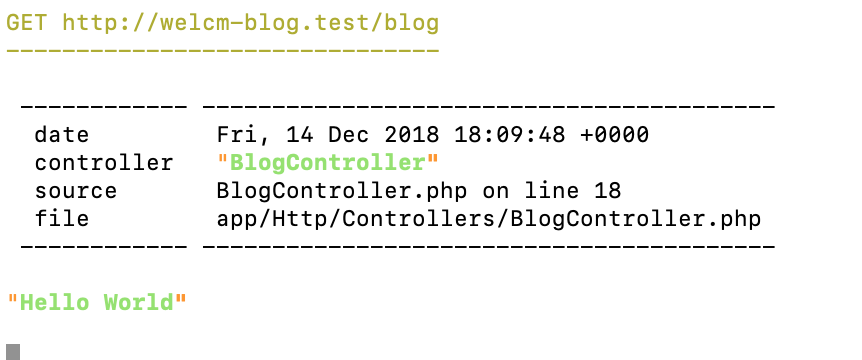
This will intercept any dump() or dd() commands and print them to the console, so our “Hello World” example above will display:
Our more complicated function will output the expanded tree of the collection into the console, which may or may not be more useful than displaying it in the browser, depending on your requirements.
There is a very helpful additional feature in dump-server that not only keeps the output out of your app browser window, but also presents it in an easy to view format, by outputting to a separate html file. From the console, run:
php artisan dump-server — format=html > dump.html
This will output the information to a file named dump.html that you’ll find in your project root folder. New entries are appended to the top of this file, so you simply need to refresh the page in your browser to see the latest information.
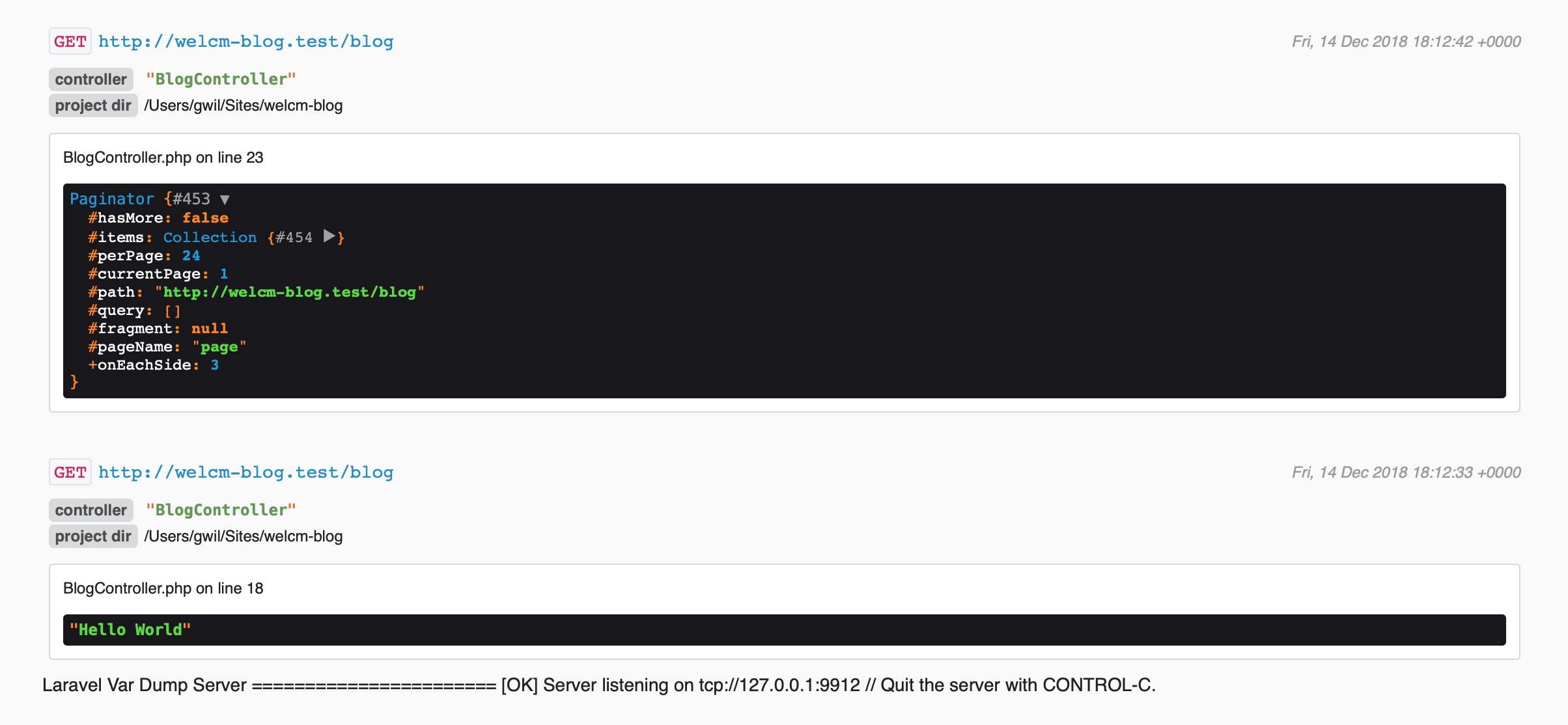
This is the output from our two tests:
This guide should give you a few essential ways of debugging your application data. Of course as projects grow in complexity, the debugging requirements will also increase. This is when additional packages such as Laravel Debugbar or Laravel Telescope come in particularly useful.
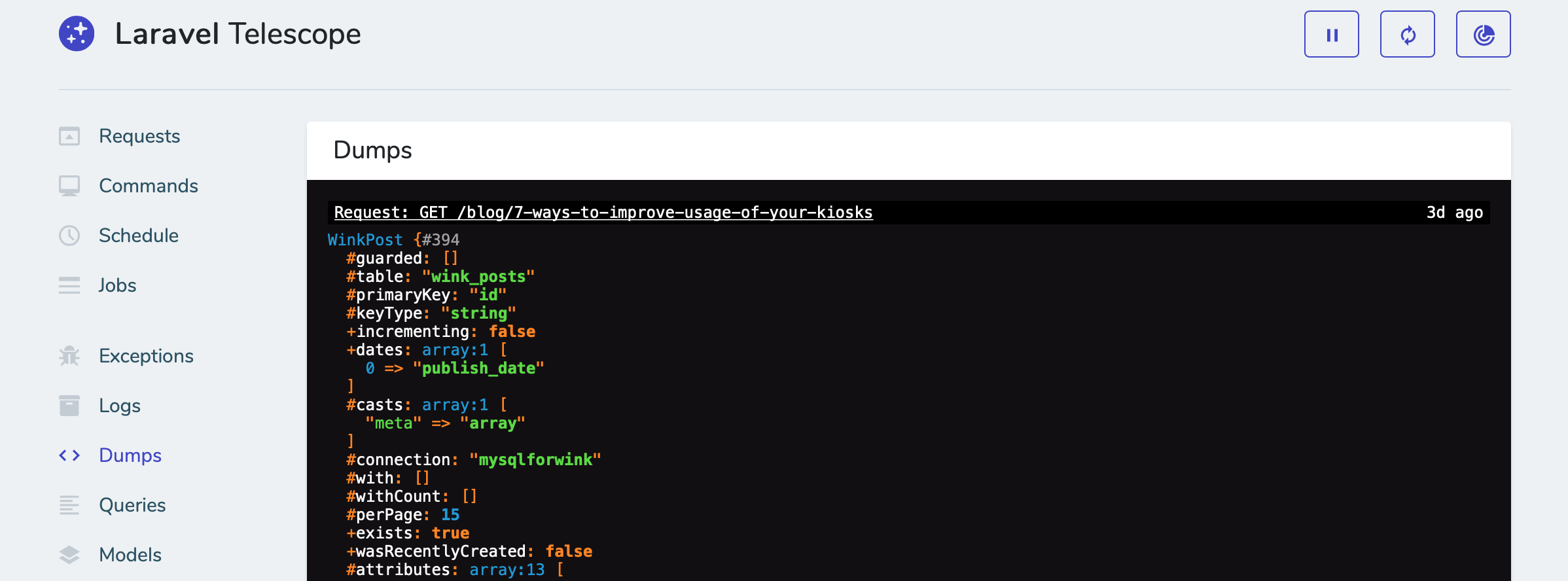
Laravel Telescope in particular has a useful feature for displaying any dump() output in a view within the Telescope admin pages, which saves the need to use the dump-server command.
We’ll be taking a more in-depth look at all the features of Laravel Telescope in a future post.